Chartjs types of charts
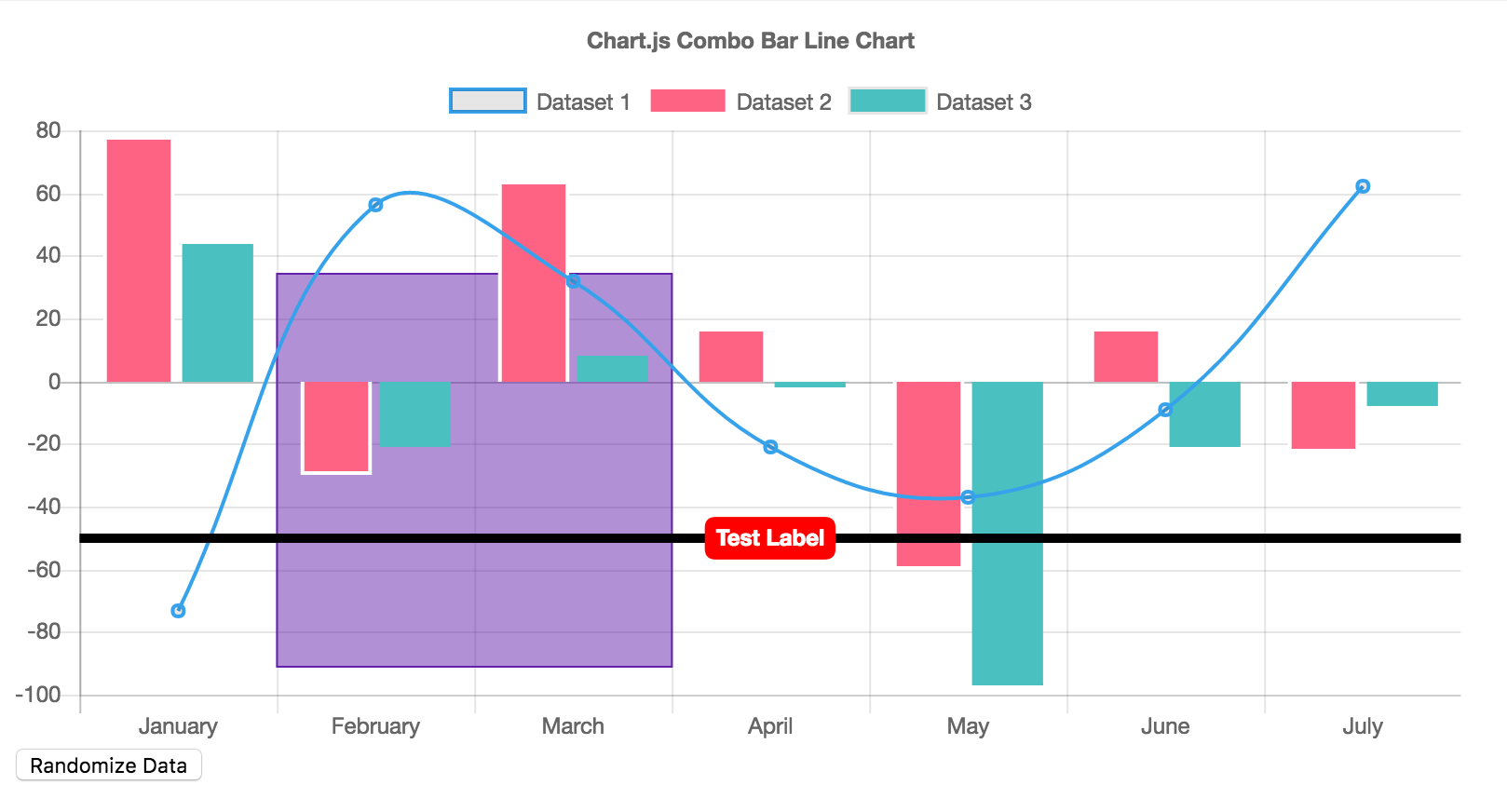
To get around this we add a delay to the chart so upcoming values are known before we need to plot. A common example is a bar chart that also includes a line dataset.

Bootstrap 4 Chart Js Example Line Bar And Donut Charts By Tom Michew Wdstack Medium
If you cant find your package look for it on TypeSearch.

. Vertical Line Chart A vertical line chart is a variation on the horizontal line chart. Bar Basic Features Custom Display Criteria Doughnut Line Pie Radar Table. To use these examples make sure to also include Chartjs.
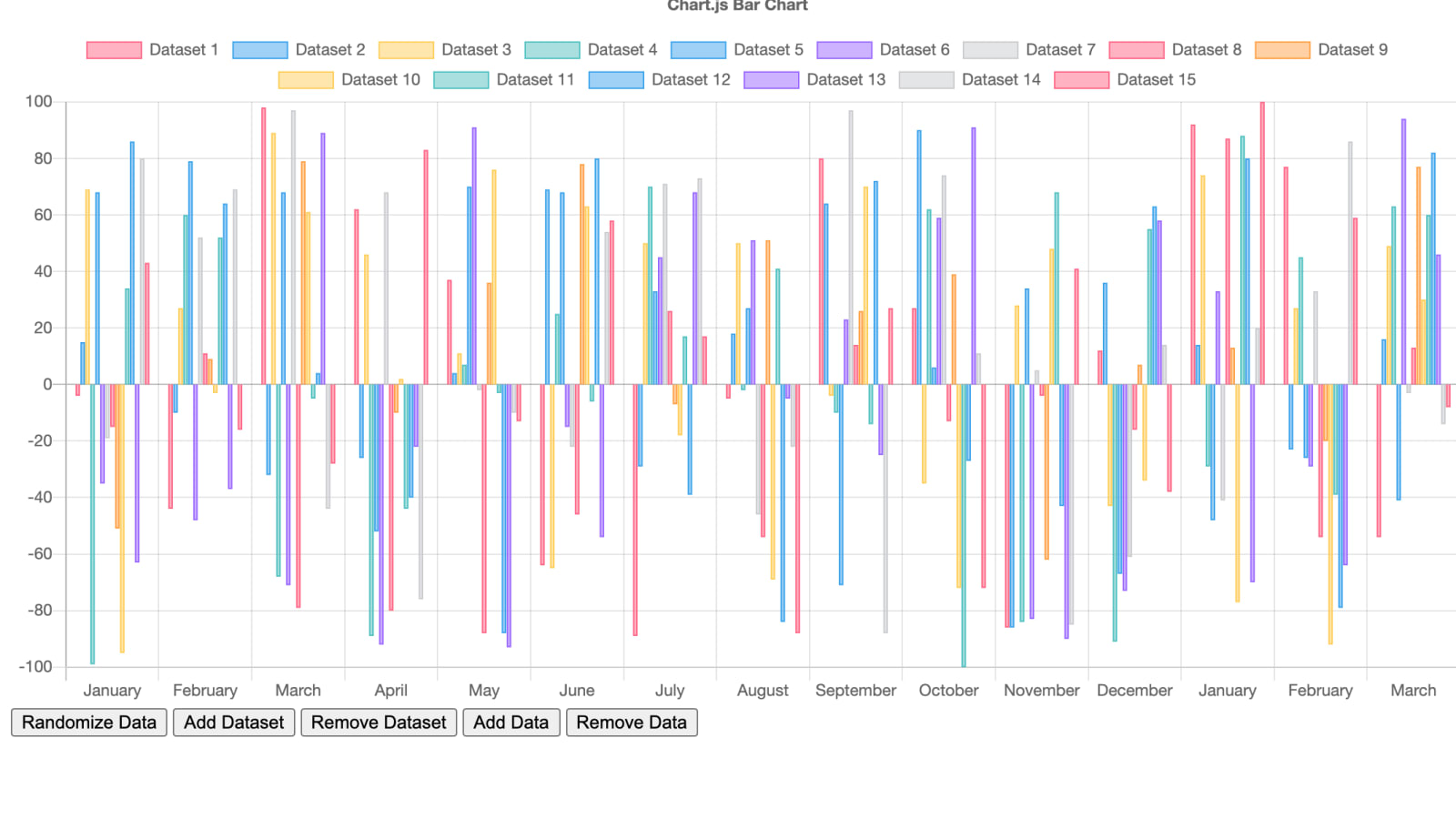
Here is a list of all graph types implemented in. With Chartjs it is possible to create mixed charts that are a combination of two or more different chart types. This is demonstrated in the code.
It is one of the simplest visualization libraries for JavaScript and comes with the following built-in chart types. The above chart shows an issue. If you still cant find it check if it bundles its own typings.
Types of Charts click to jump ahead. Bar or column chart Line chart Pie chart Area chart Pictogram Scatter plot chart Bubble chart Quadrant chart Pyramid. We cannot plot a line until the next data point is known.
API is simple you can easily integrate our JavaScript Charting library with popular Frameworks like React Angular Vue etc. Once you understand how to do this you will see how wonderful and how many hidden chart types. This is usually provided in a types or typings field in the packagejson or just look for any dts files in the package and manually include them.
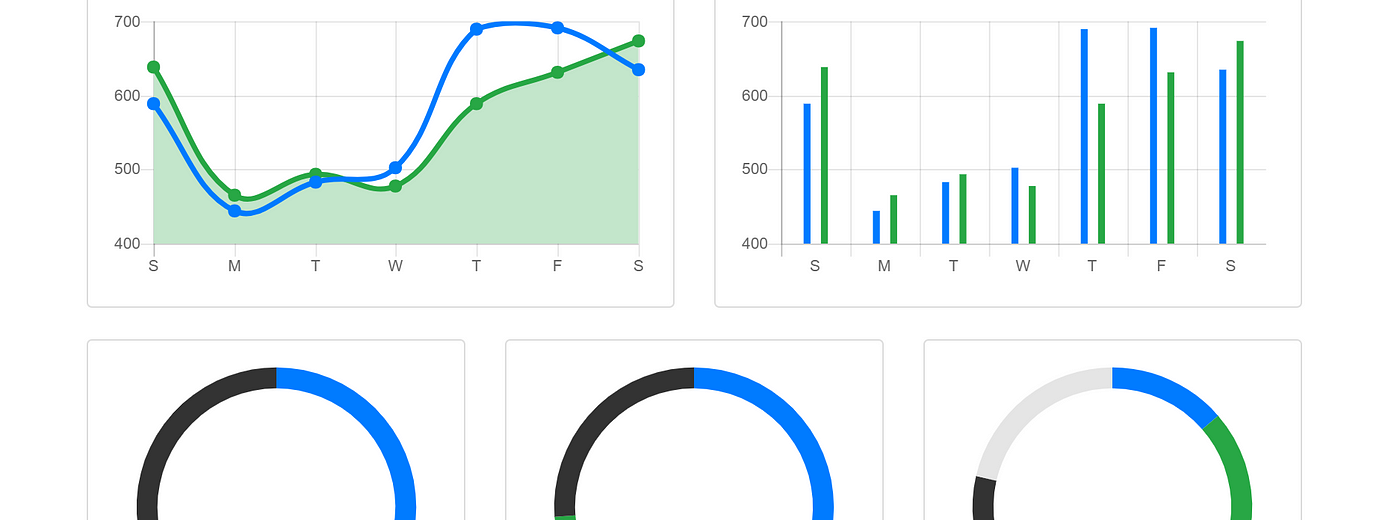
All chart types. TypeScript definitions for Chartjs. This is a list of 10 working graphs bar chart pie chart line chart etc with colors and data set up to render decent looking charts that you can copy and paste into your own projects and quickly get going with customizing and fine-tuning to make them fit your style and purpose.
To achieve this you will have to set the indexAxis property in the options object to y. Chartjs is an free JavaScript library for making HTML-based charts. What is a chart.
Charts are responsive support 30 chart types including line. As Chartjs has so much more options but it requires just some tiny tweaking. For an npm package foo typings for it will be at typesfoo.
Start using typeschartjs in your project by running npm i typeschartjs. React Chartjs 2 With Code Examples Through the use of the programming language we will work together to solve the React Chartjs 2 puzzle in this lesson.

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed
Introducing Chart Js The Html5 Charts Library Mr Geek

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
Chart Js Image Charts Documentation
Introducing Chart Js The Html5 Charts Library Mr Geek

Github Sgratzl Chartjs Chart Graph Chart Js Graph Like Charts Tree Force Directed

How To Use Chart Js 11 Chart Js Examples

Creating A Dashboard With React And Chart Js

Getting Started With Chart Js

Quick Introduction To Displaying Charts In React With Chart Js And React Chartjs 2 Newline

Data Visualization With Chart Js Dev Community

Getting Started Chartjs Plugin Annotation

A Beginner S Guide To Creating Beautiful Charts Using Chart Js React By Natalie Rojas Medium

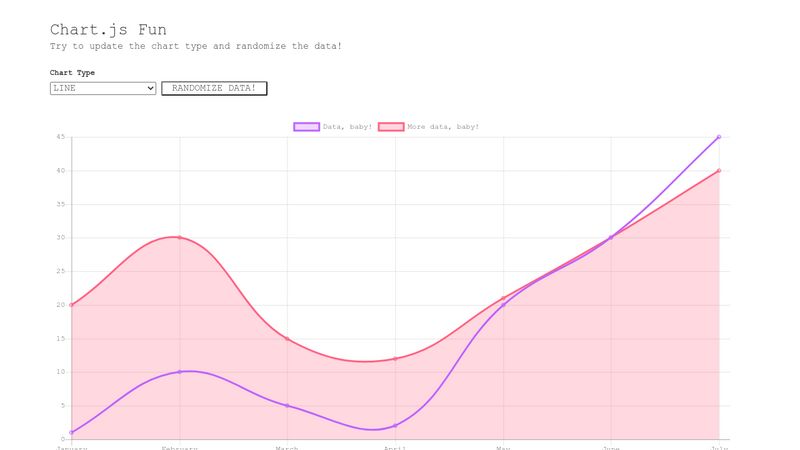
Chartjs Change Chart Type And Randomize Data

How To Use Chart Js 11 Chart Js Examples

Guide To Create Charts In Reactjs Using Chart Js Spycoding
Chart Js Review Slant